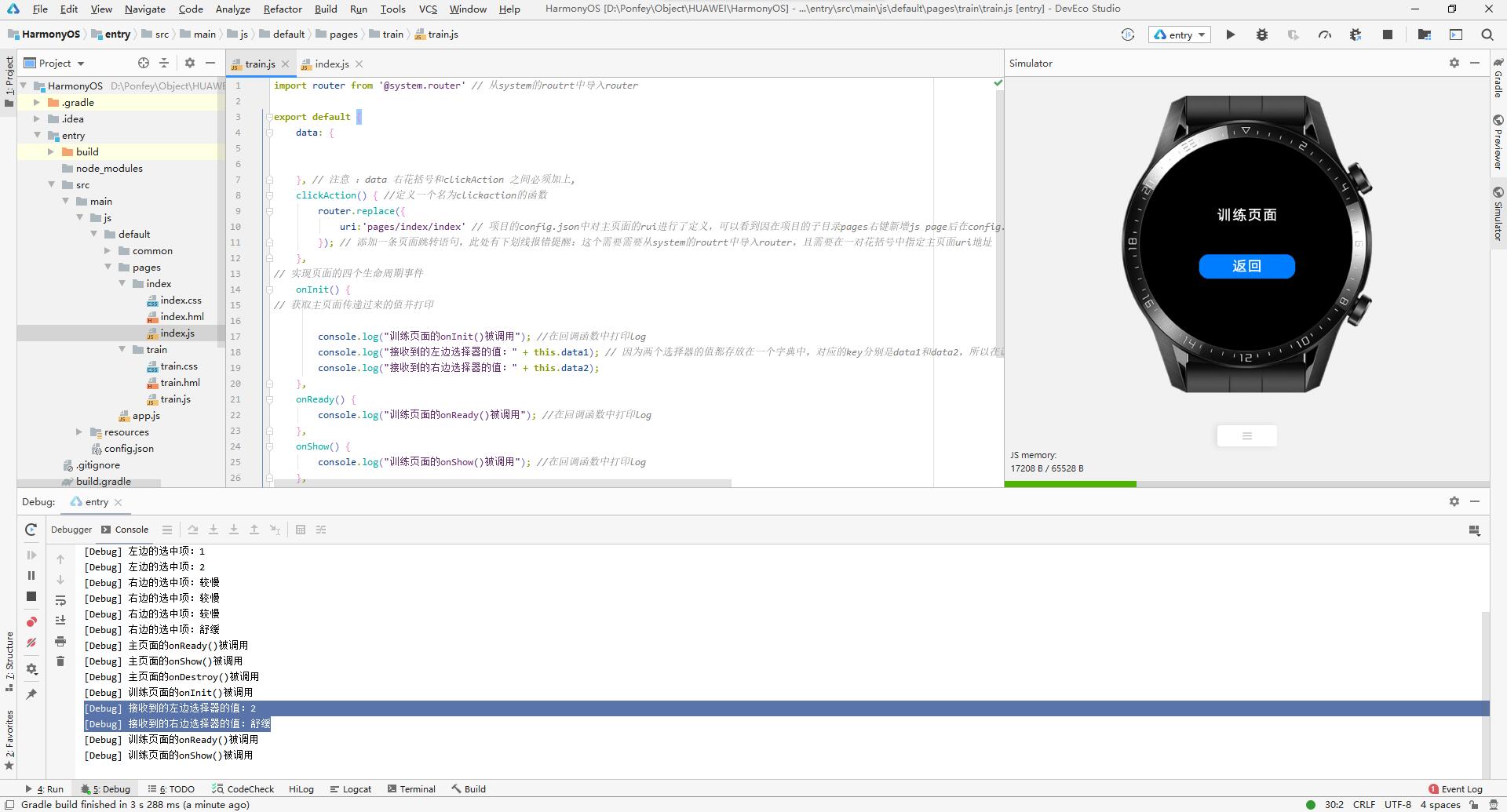
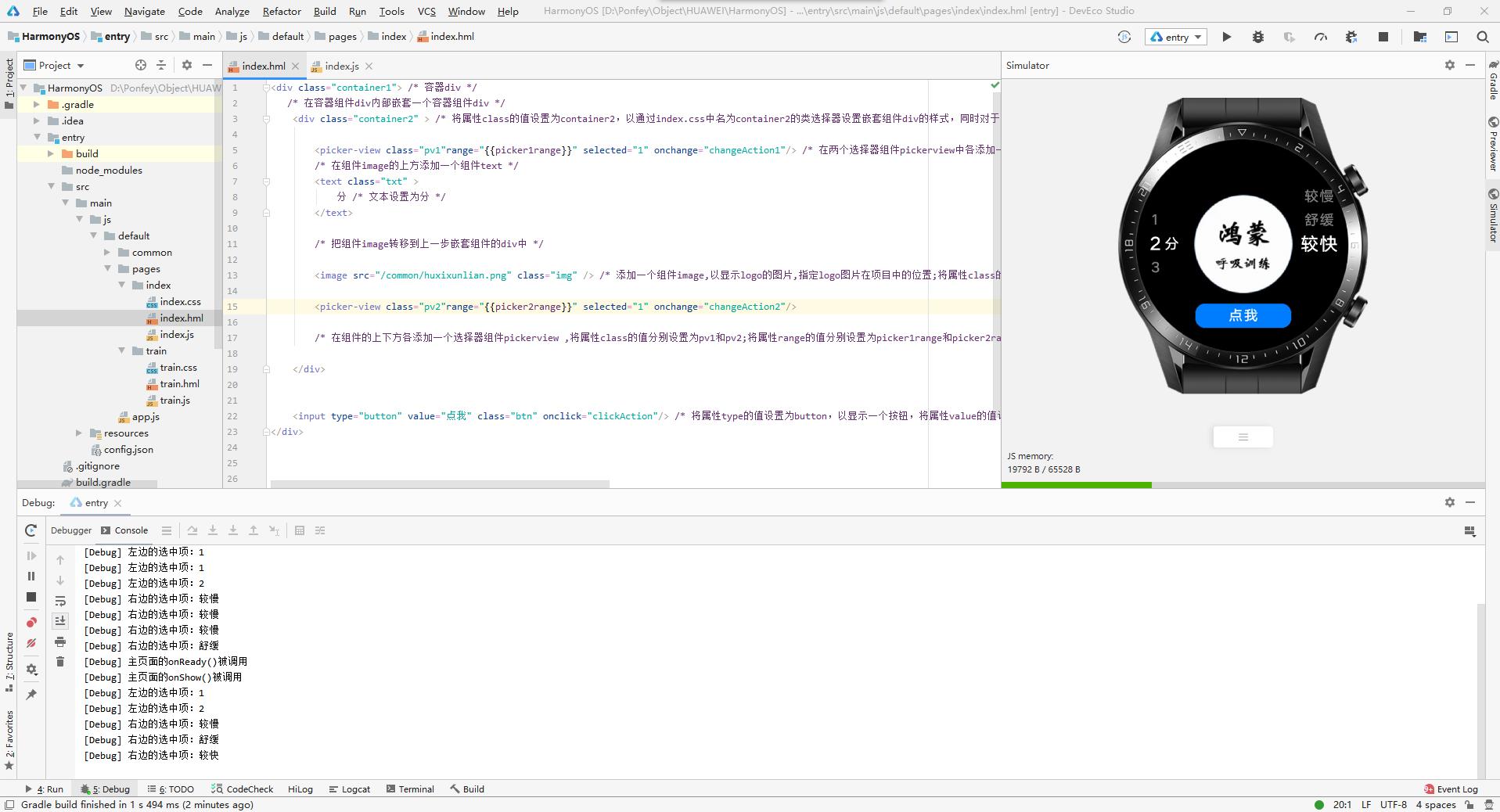
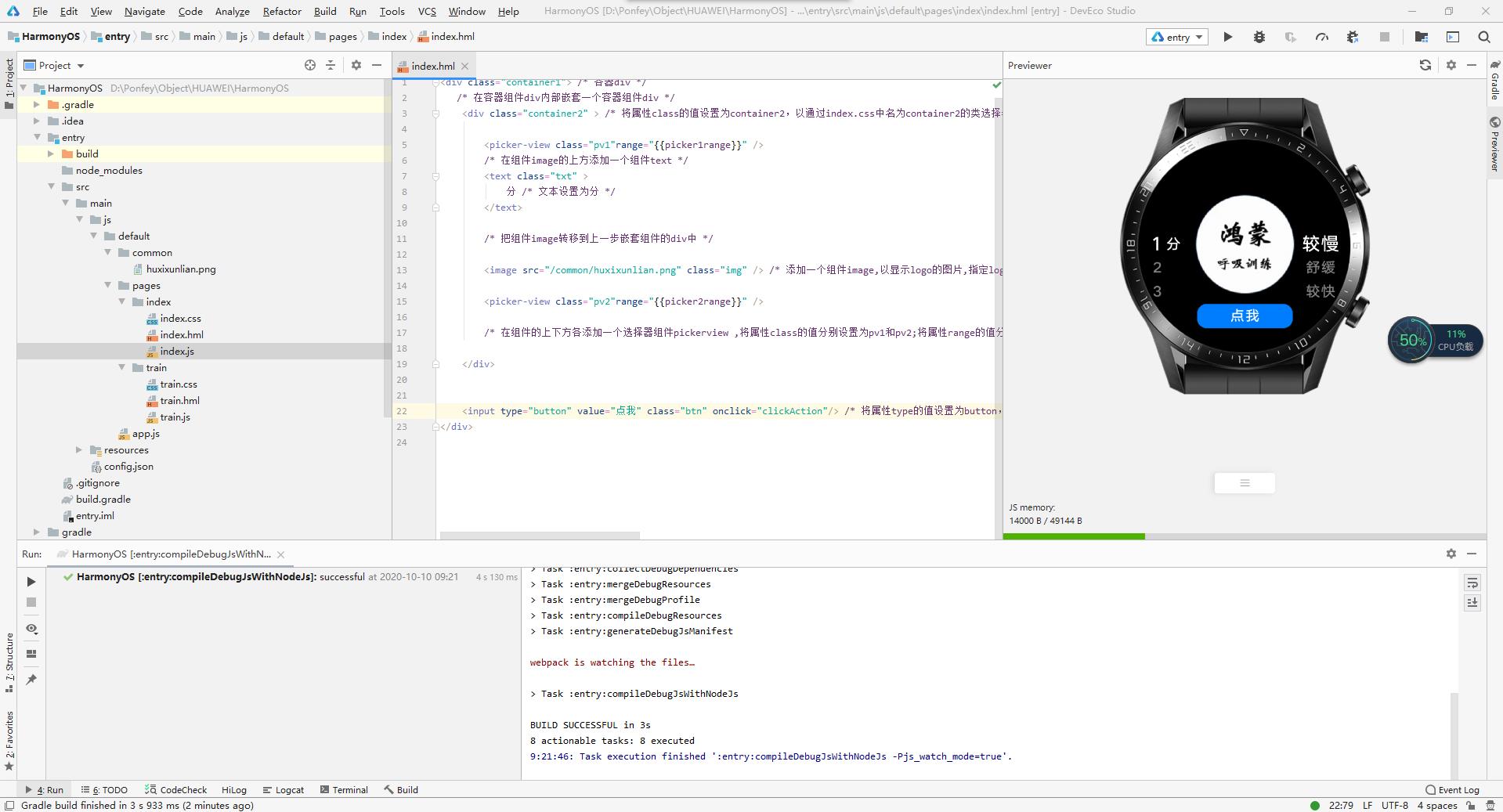
实现效果:点击主页面中的按钮,跳转到训练页面;点击训练页面中的返回按钮,跳转到主页面实现效果:点击主页面中的按钮,跳转到训练页面;点击训练页面中的返回按钮,跳转到主页面
在项目的子目录pages右键新增js page
train.css
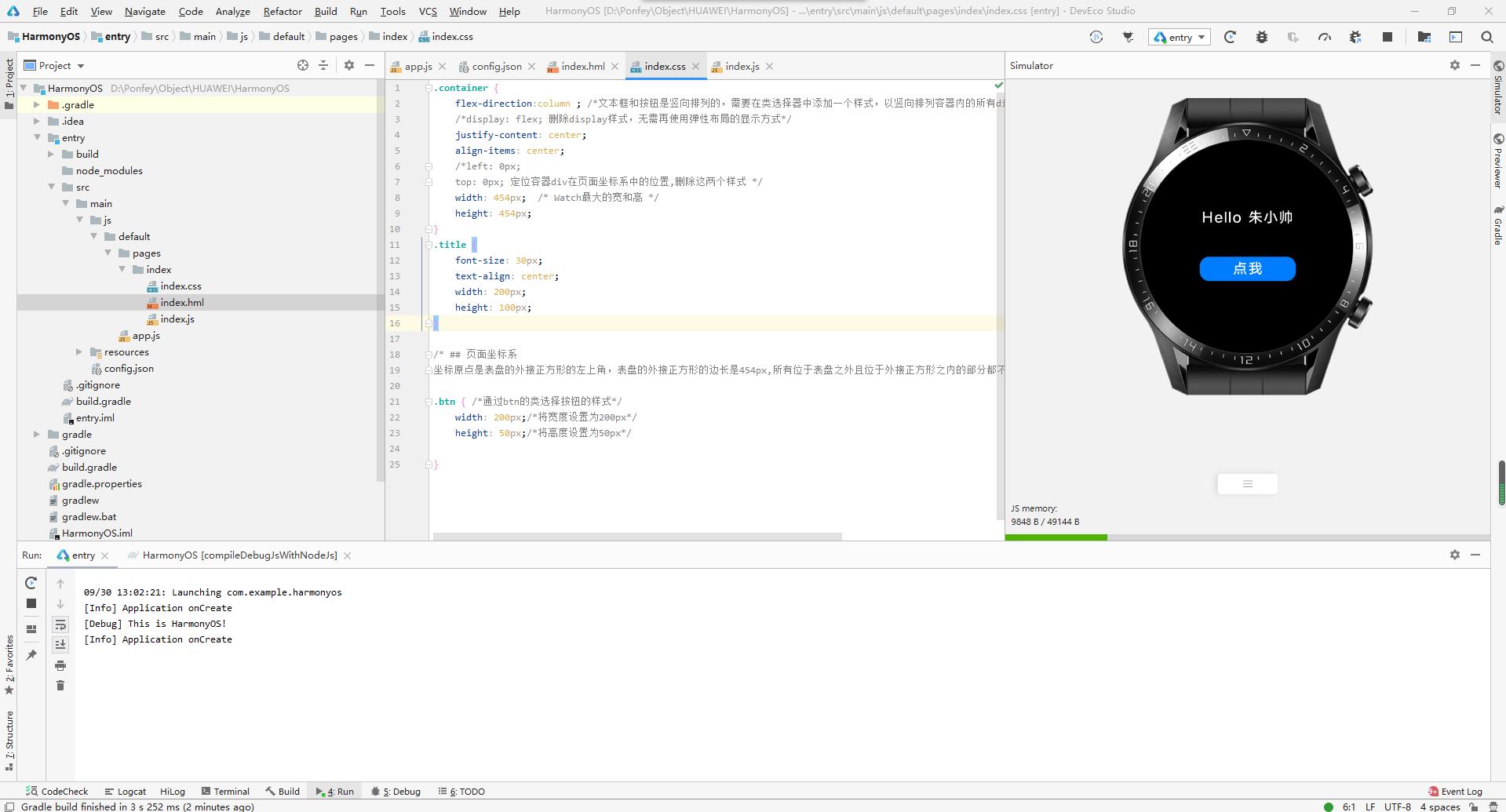
.container {
flex-direction:column ; /*文本框和按钮是竖向排列的,需要在类选择器中添加一个样式,以竖向排列容器内的所有div组件*/
/*display: flex; 删除display样式,无需再使用弹性布局的显示方式*/
justify-content: center;
align-items: center;
/*left: 0px;
top: 0px; 定位容器div在页面坐标系中的位置,删除这两个样式 */
width: 454px; /* Watch最大的宽和高 */
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
/* ## 页面坐标系
坐标原点是表盘的外接正方形的左上角,表盘的外接正方形的边长是454px,所有位于表盘之外且位于外接正方形之内的部分都不会被显示,不存在屏幕适配的问题。*/
.btn { /*通过btn的类选择按钮的样式*/
width: 200px;/*将宽度设置为200px*/
height: 50px;/*将高度设置为50px*/
}train.hml
<div class="container"> /* 容器div */
<text class="title">
训练页面
</text> /* 文本框text */
<input type="button" value="返回" class="btn" onclick="clickAction"/> /* 将属性type的值设置为button,以显示一个按钮,将属性value的值设为返回,以设置按钮上设置的文本,将属性class的值设为btn,以通过index.css中名为btn的类选择器,设置按钮的样式 ;再添加一个属性onclick,点击后触发按钮事件*
</div>
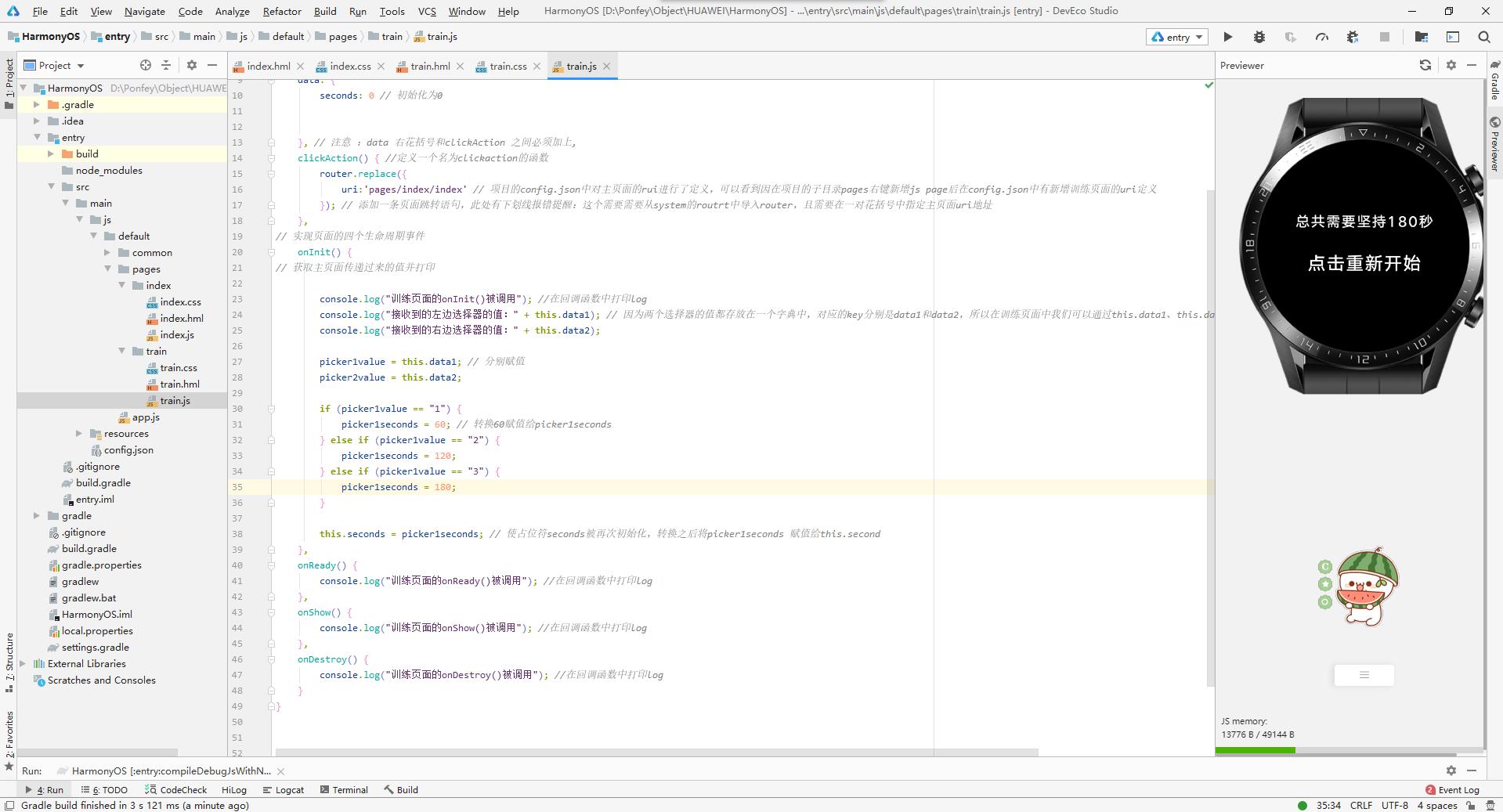
train.js
import router from '@system.router' // 从system的routrt中导入router
export default {
data: {
}, // 注意 :data 右花括号和clickAction 之间必须加上,
clickAction() { //定义一个名为clickaction的函数
router.replace({
uri:'pages/index/index' // 项目的config.json中对主页面的rui进行了定义,可以看到因在项目的子目录pages右键新增js page后在config.json中有新增训练页面的uri定义
}); // 添加一条页面跳转语句,此处有下划线报错提醒:这个需要需要从system的routrt中导入router,且需要在一对花括号中指定主页面uri地址
}
}