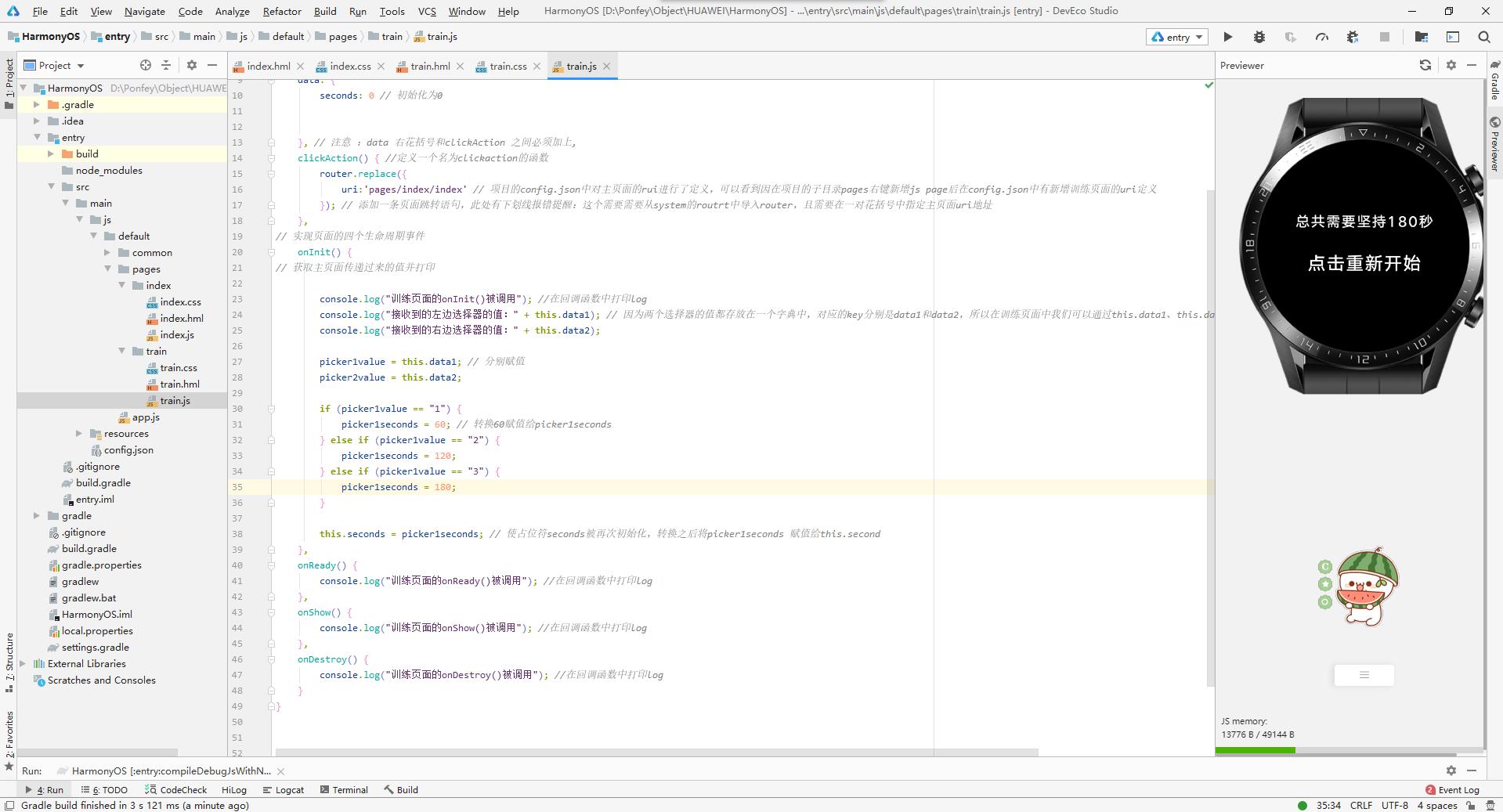
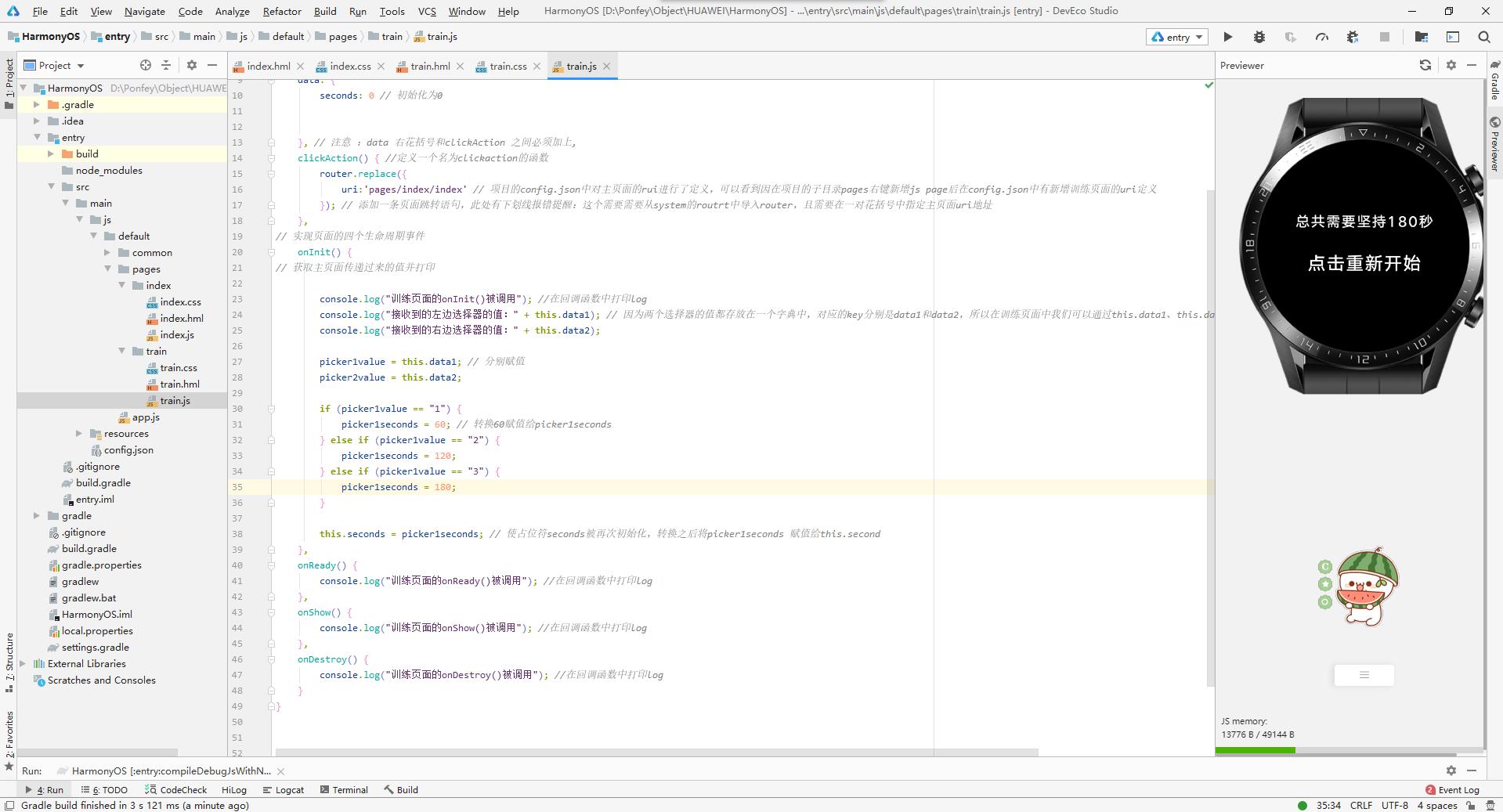
实现效果:在主页面和训练页面中华按钮的背景色都显示为黑色,按钮的文本分别为“点击开始”、“点击重新开始”,按钮的文本显示的大一些,在训练页面显示总计需要坚持的秒数。 index.hml <div class="container1"> /* 容器div */ /* 在容器组件div内部嵌套一个容器组件div */ &…
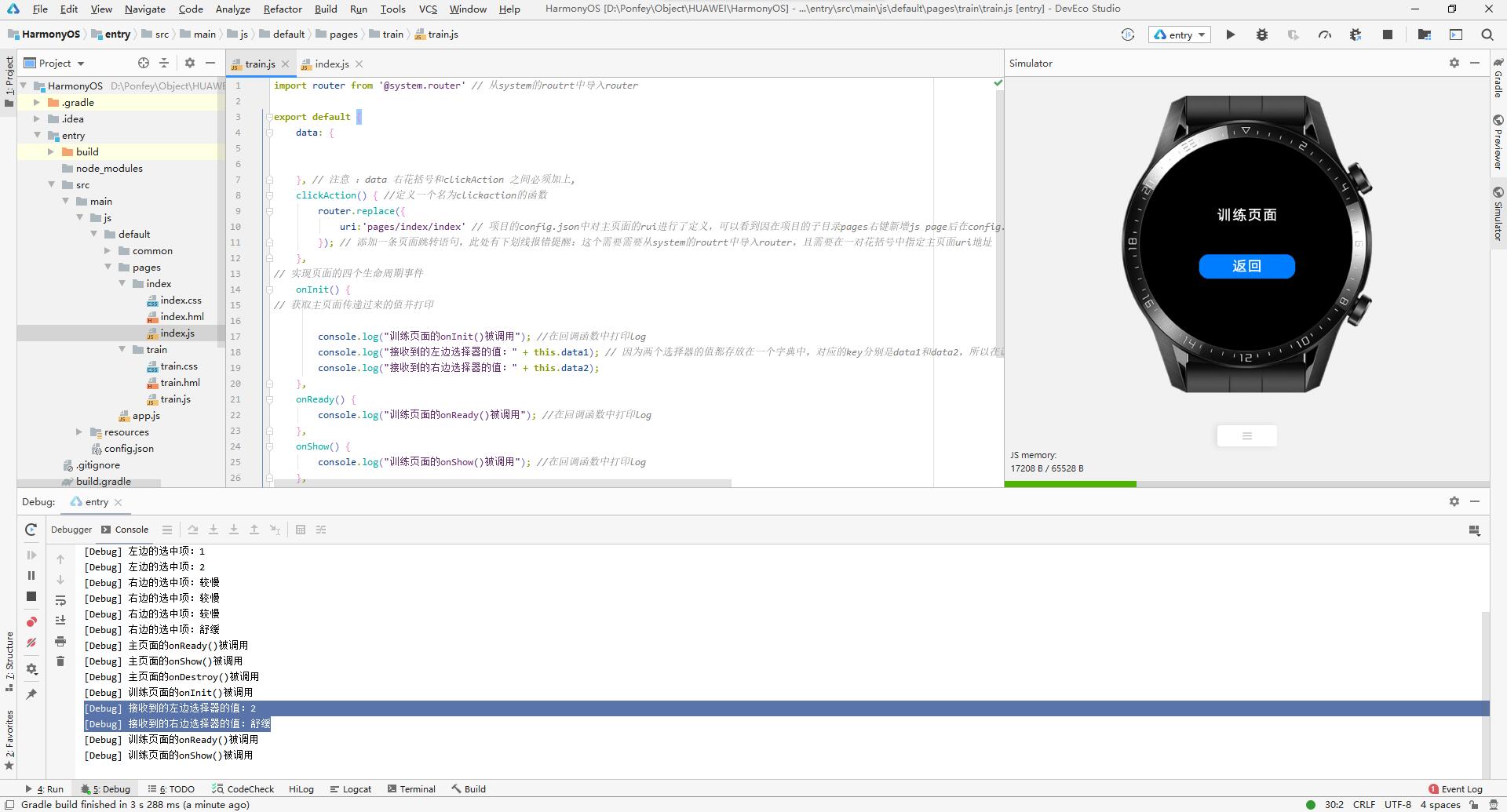
实现效果:点击主页面的按钮跳转到训练页面,同时将选择器的选择值传递到训练页面,在训练页面获取到传递的值并打印log。 index.js import router from '@system.router' // 从system的routrt中导入router // 在点击主页面按钮之前只要触发了选择器的onchange事件就将…
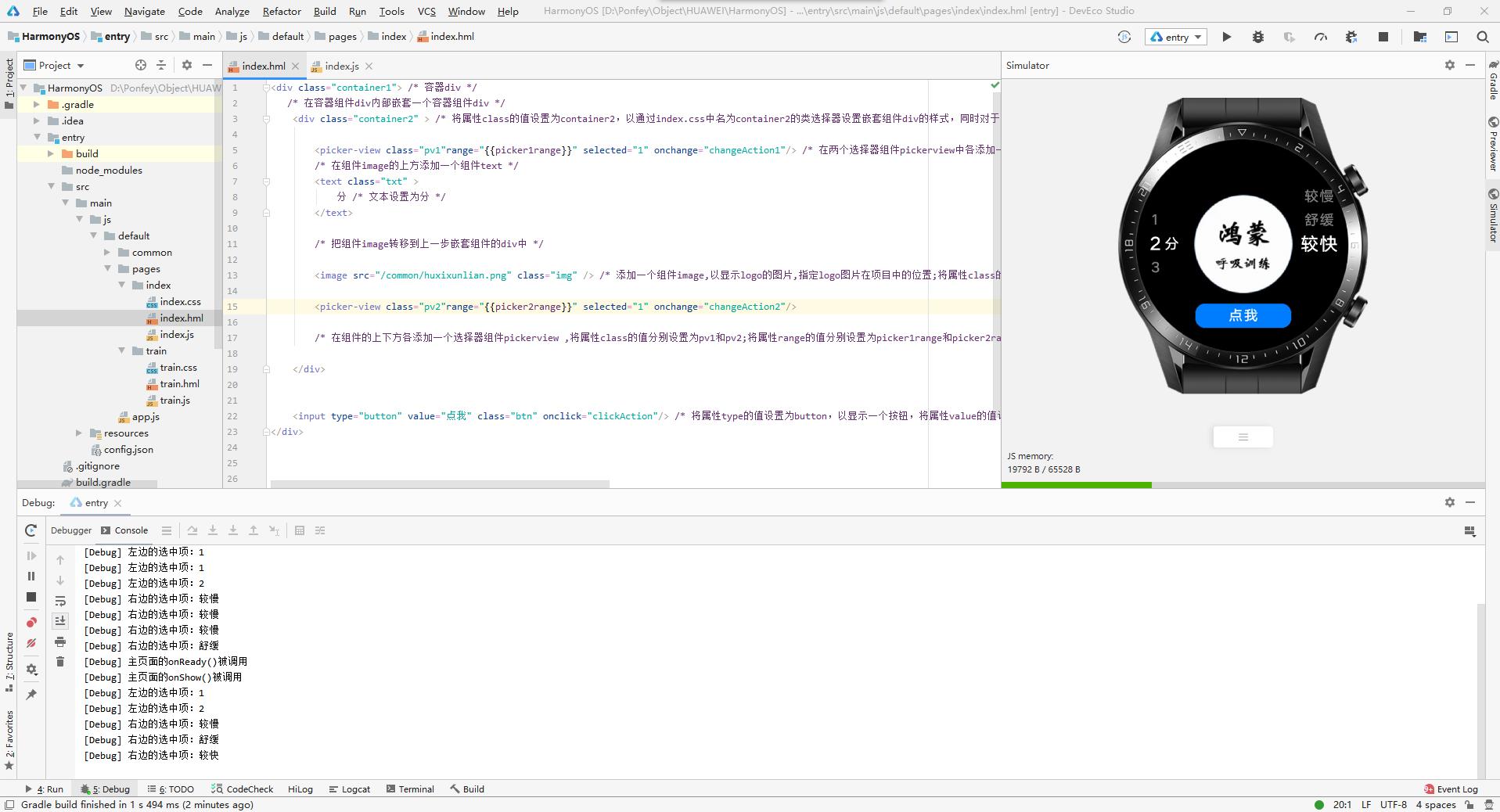
实现效果:默认选中的都是中间的选项,当改变某个选择器的选中项,将选中的值打印到log。 index.hml <div class="container1"> /* 容器div */ /* 在容器组件div内部嵌套一个容器组件div */ <div class="container2" >…
HMS推送特点:稳定、通到可靠(在线到达率99%,消息实时回执)、精准(支持多种推送方式)、跨平台(Android、IOS、WEB),无需应用后台常驻,消息也能及时到达。 推送服务(Push Kit)华为为开发者提供的消息推送平台,建立了从云端到终端的消息推送通到,开发者通过集成Push Kit可以实时推送消息到用户终端应用,构筑良好的用户关系,提…
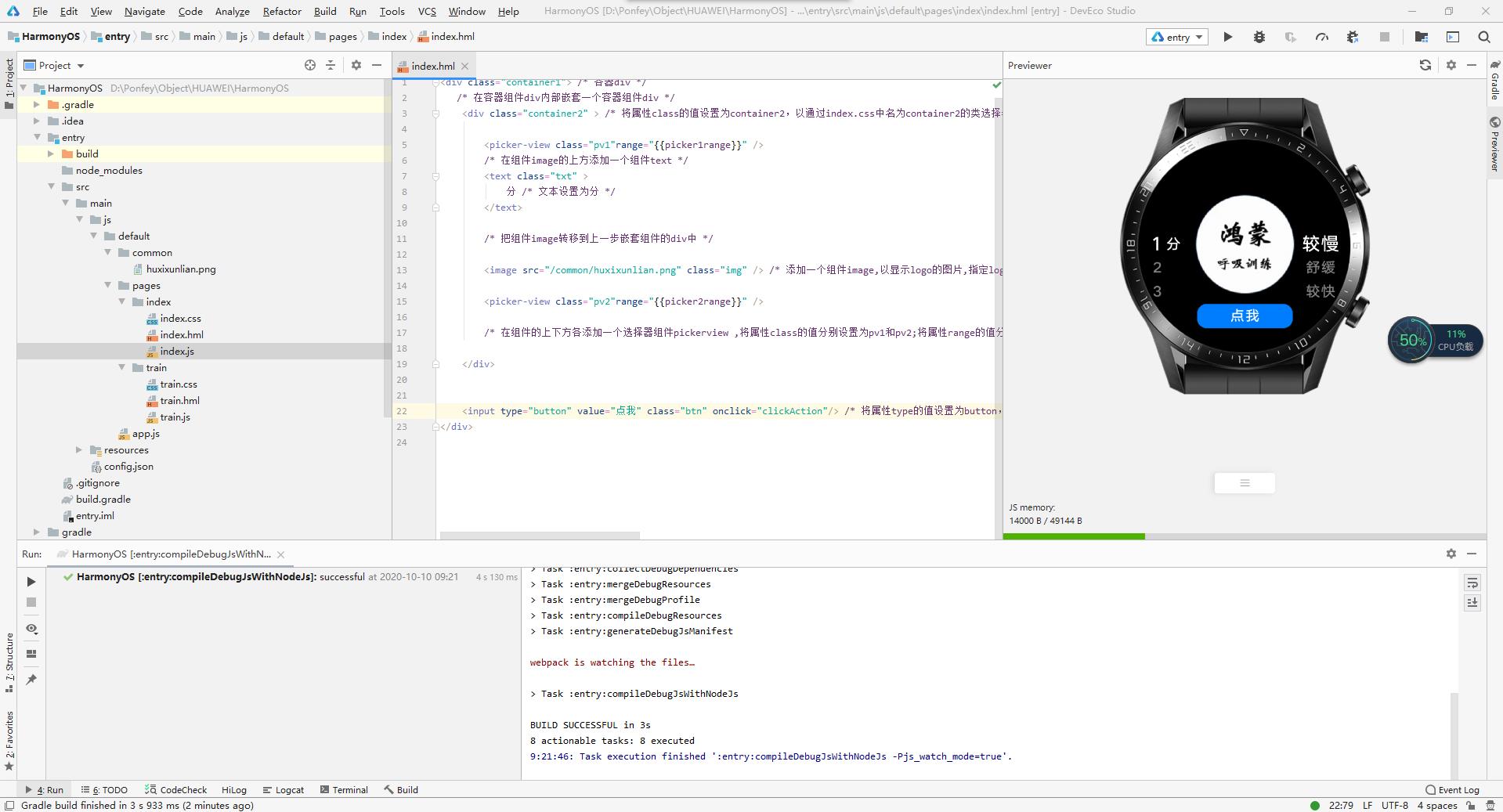
实现效果:主页面中部显示华为鸿蒙呼吸训练的logo,logo的左右两边显示一个选择器,左边的选择器用于设定呼吸训练的时长,单位是分钟,可选值有1、2、3;右边的选择器用于设定每次呼吸或吸气的节奏,可选值有较慢、舒缓、较快。 素材准备 1、素材文件 huxixunlian.png 放到项目的子目录common中(D:\Ponfey\Object\HU…
对于鸿蒙app中的每个页面,在其从表盘上显示出来到其从表盘消失的整个过程中会在不同的阶段自动触发相应的生命周期事件,此外,对于整个应用而言,在其整个生命周期过程中也会在不同的阶段自动触发相应的生命周期事件。 整个应用的生命周期事件: onlnit:页面的数据已经准备好,可以使用js文件中的数据; onReady:页面已经编译完成,可以将页面显示给用…
实现效果:点击主页面中的按钮,跳转到训练页面;点击训练页面中的返回按钮,跳转到主页面实现效果:点击主页面中的按钮,跳转到训练页面;点击训练页面中的返回按钮,跳转到主页面 在项目的子目录pages右键新增js page train.css .container { flex-direction:column ; /*文本框和按钮是竖向排列的,需要在类…
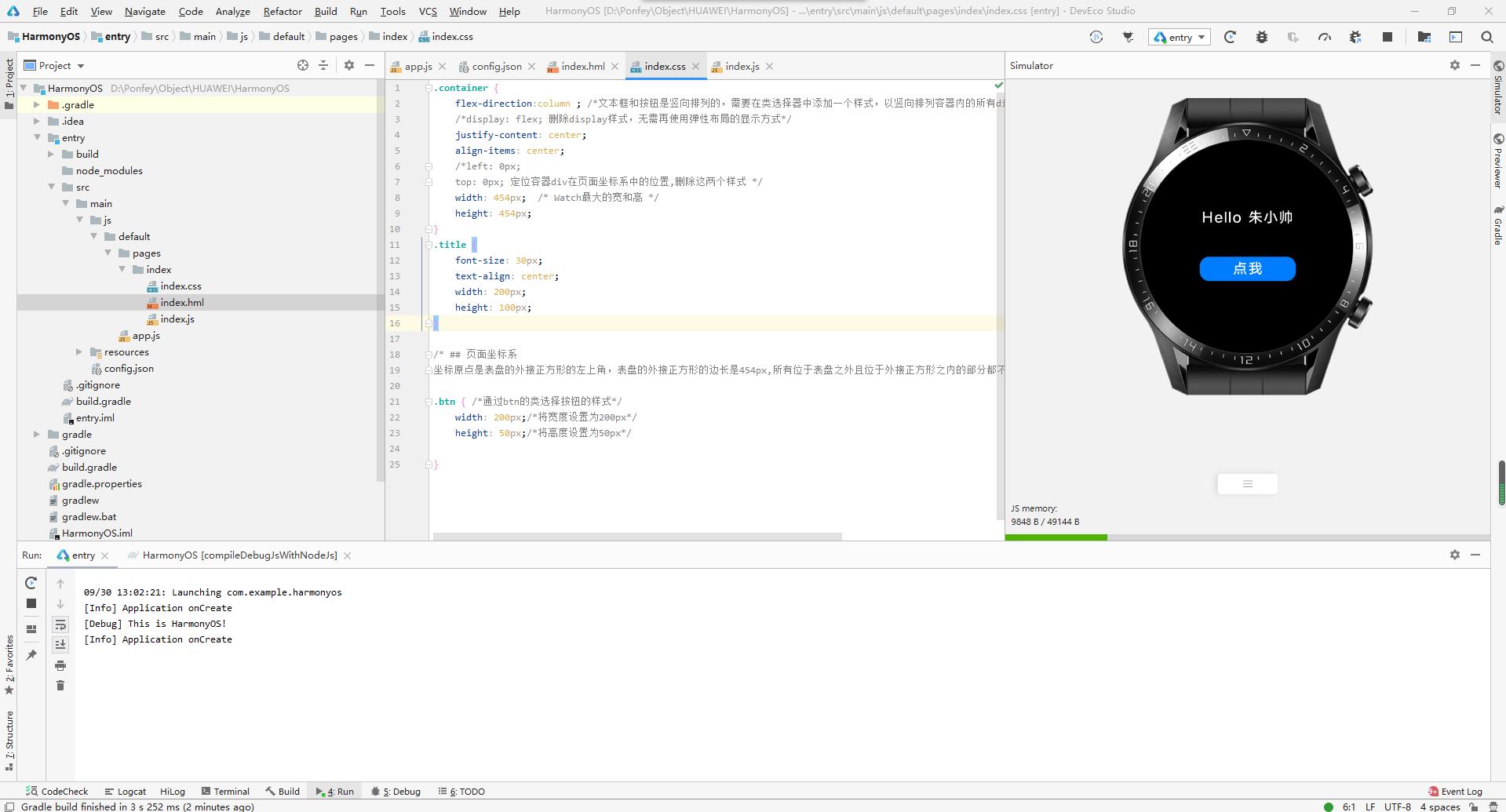
index.hml、index.css和index.js 这三个文件共同组成在预览器中看到的APP主页面 index.hml、index.css和index.js 三者关系 hml:页面结构,描述页面中包含的组件 css:页面样式,描述组件长什么样 js:页面行为,描述组件如何进行交互 index.hml <div class="c…