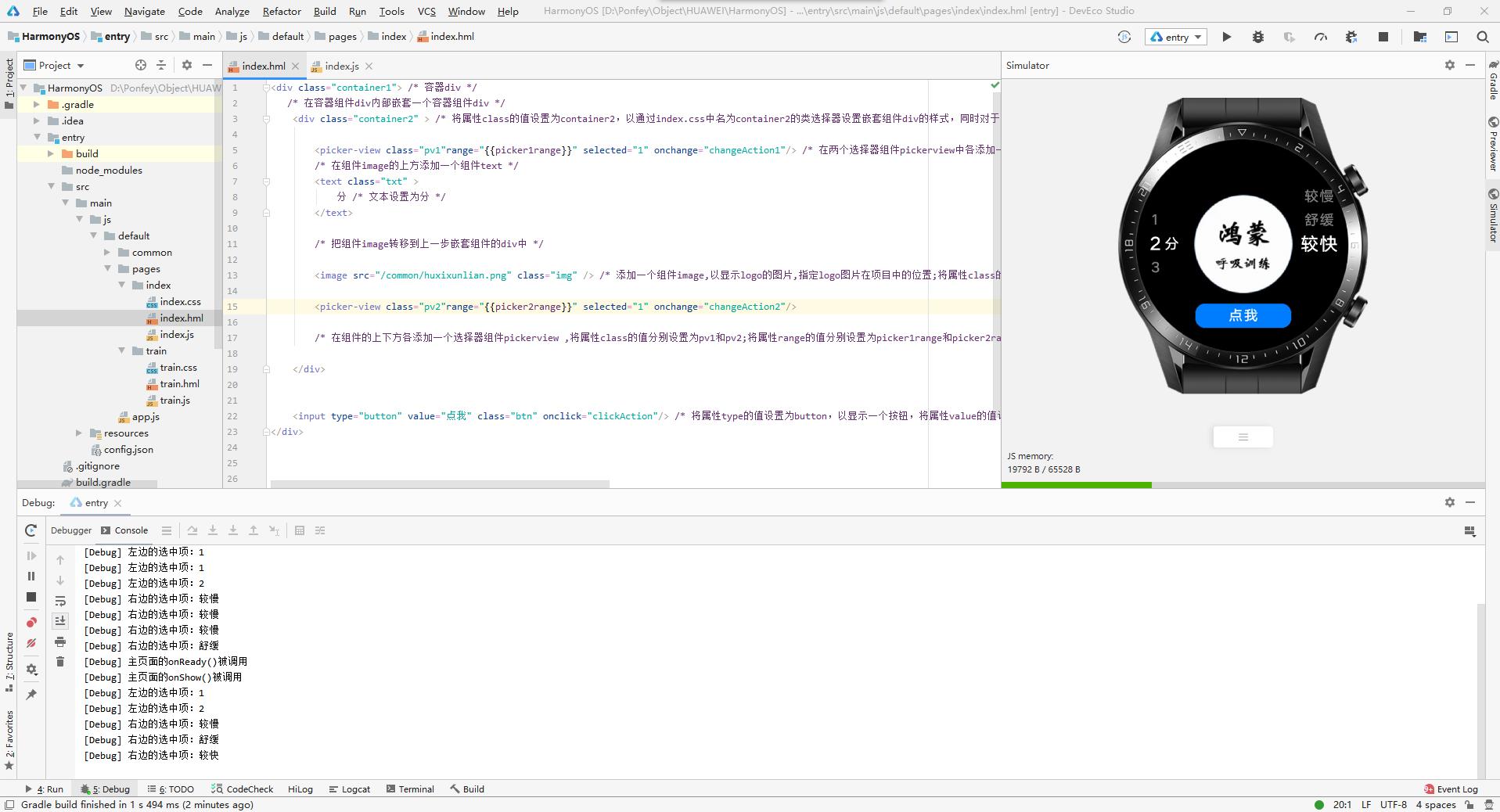
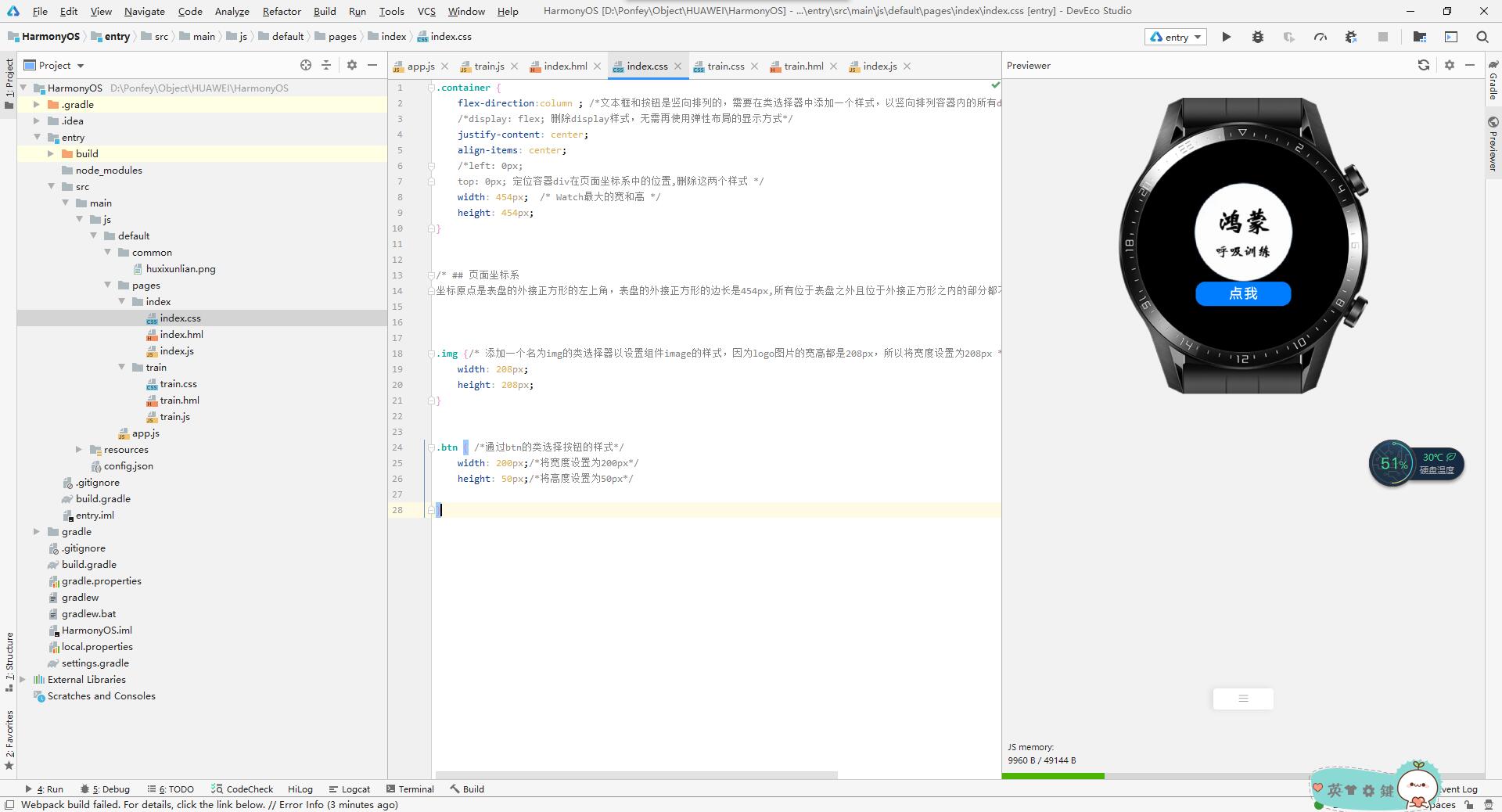
实现效果:主页面中部显示华为鸿蒙呼吸训练的logo,logo的左右两边显示一个选择器,左边的选择器用于设定呼吸训练的时长,单位是分钟,可选值有1、2、3;右边的选择器用于设定每次呼吸或吸气的节奏,可选值有较慢、舒缓、较快。
素材准备
1、素材文件 huxixunlian.png 放到项目的子目录common中(D:\Ponfey\Object\HUAWEI\HarmonyOS\entry\src\main\js\default\common)
index.hml
<div class="container"> /* 容器div */
<image src="/common/huxixunlian.png" class="img" ></image> /* 添加一个组件image,以显示logo的图片,指定logo图片在项目中的位置;将属性class的值设置为img以通过index.css中名为img的类选择器设置组件image的样式 */
<input type="button" value="点我" class="btn" onclick="clickAction"/> /* 将属性type的值设置为button,以显示一个按钮,将属性value的值设为点我,以设置按钮上设置的文本,将属性class的值设为btn,以通过index.css中名为btn的类选择器,设置按钮的样式 ;再添加一个属性onclick,点击后触发按钮事件*
</div>
index.js
.container {
flex-direction:column ; /*文本框和按钮是竖向排列的,需要在类选择器中添加一个样式,以竖向排列容器内的所有div组件*/
/*display: flex; 删除display样式,无需再使用弹性布局的显示方式*/
justify-content: center;
align-items: center;
/*left: 0px;
top: 0px; 定位容器div在页面坐标系中的位置,删除这两个样式 */
width: 454px; /* Watch最大的宽和高 */
height: 454px;
}
/* ## 页面坐标系
坐标原点是表盘的外接正方形的左上角,表盘的外接正方形的边长是454px,所有位于表盘之外且位于外接正方形之内的部分都不会被显示,不存在屏幕适配的问题。*/
.img {/* 添加一个名为img的类选择器以设置组件image的样式,因为logo图片的宽高都是208px,所以将宽度设置为208px */
width: 208px;
height: 208px;
}
.btn { /*通过btn的类选择按钮的样式*/
width: 200px;/*将宽度设置为200px*/
height: 50px;/*将高度设置为50px*/
}通过观察主页面的结果,可以发现:左边的选择器、文本框、图片和右边的选择器这四个组件可以单独放在一个容器中
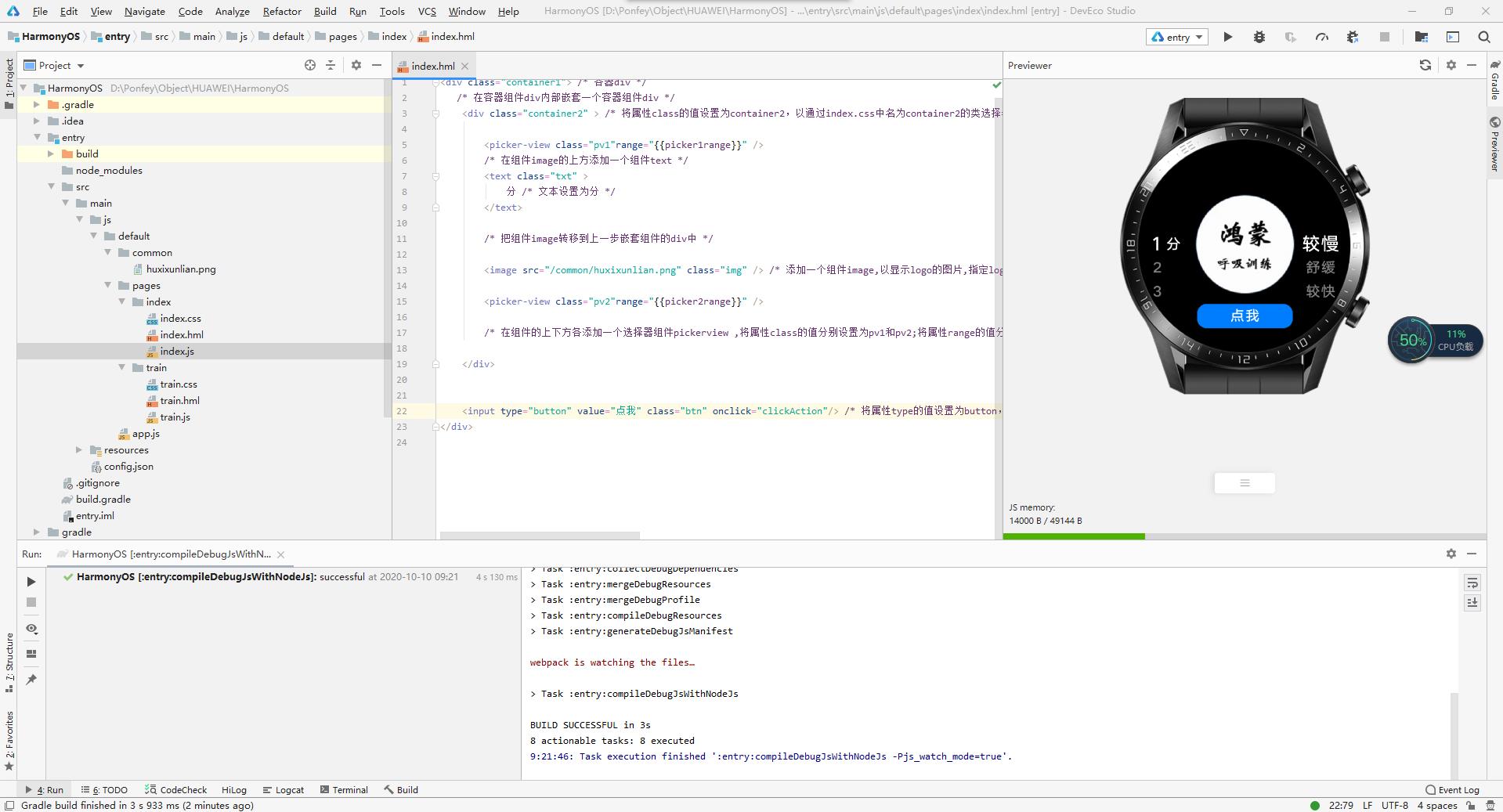
index.hml
<div class="container1"> /* 容器div */
/* 在容器组件div内部嵌套一个容器组件div */
<div class="container2" > /* 将属性class的值设置为container2,以通过index.css中名为container2的类选择器设置嵌套组件div的样式,同时对于外部的组件div将其属性class的值设置为container1 */
<picker-view class="pv1"range="{{picker1range}}" />
/* 在组件image的上方添加一个组件text */
<text class="txt" >
分 /* 文本设置为分 */
</text>
/* 把组件image转移到上一步嵌套组件的div中 */
<image src="/common/huxixunlian.png" class="img" /> /* 添加一个组件image,以显示logo的图片,指定logo图片在项目中的位置;将属性class的值设置为img以通过index.css中名为img的类选择器设置组件image的样式 */
<picker-view class="pv2"range="{{picker2range}}" />
/* 在组件的上下方各添加一个选择器组件pickerview ,将属性class的值分别设置为pv1和pv2;将属性range的值分别设置为picker1range和picker2range*/
</div>
<input type="button" value="点我" class="btn" onclick="clickAction"/> /* 将属性type的值设置为button,以显示一个按钮,将属性value的值设为点我,以设置按钮上设置的文本,将属性class的值设为btn,以通过index.css中名为btn的类选择器,设置按钮的样式 ;再添加一个属性onclick,点击后触发按钮事件*
</div>index.css
.container1 { /*将类选择器名称修改为container1*/
flex-direction:column ; /*文本框和按钮是竖向排列的,需要在类选择器中添加一个样式,以竖向排列容器内的所有div组件*/
/*display: flex; 删除display样式,无需再使用弹性布局的显示方式*/
justify-content: center;
align-items: center;
/*left: 0px;
top: 0px; 定位容器div在页面坐标系中的位置,删除这两个样式 */
width: 454px; /* Watch最大的宽和高 */
height: 454px;
}
/* ## 页面坐标系
坐标原点是表盘的外接正方形的左上角,表盘的外接正方形的边长是454px,所有位于表盘之外且位于外接正方形之内的部分都不会被显示,不存在屏幕适配的问题。*/
/*添加一个类选择器名为container2以设置嵌套组件div的样式*/
.container2 {
flex-direction: row; /*将值设为row,以横向排列容器内的所有组件*/
justify-content: center;/*将justify-content和align-items值都设为center,以让容器内的组件都在水平方向和竖直方向都居中显示*/
align-items: center;
margin-top: 50px; /*将margin-top的值设置为50px以让嵌套容器组件和表盘的上边缘间隔一定的距离*/
width: 454px;
height: 250px;
}
/*添加一个类选择器pv1以设置左边的选择去组建pickerview的样式*/
.pv1 {
width: 30px;
height: 250px;
}
/*添加一个类选择器pv2以设置右边的选择去组建pickerview的样式*/
.pv2 {
width: 80px;
height: 250px;
}
/*添加一个类选择器txt以设置显示 分 这个文本框的样式*/
.txt {
text-align: center; /*让文本在水平方向居中显示*/
width: 50px;
height: 36px;
}
.img {/* 添加一个名为img的类选择器以设置组件image的样式,因为logo图片的宽高都是208px,所以将宽度设置为208px */
width: 208px;
height: 208px;
margin-left: 15px; /*在logo的左右两边各留出一段空隙,在类选择器img中将margin-left和margin-right 的值设置为15px*/
margin-right: 15px;
}
.btn { /*通过btn的类选择按钮的样式*/
width: 200px;/*将宽度设置为200px*/
height: 50px;/*将高度设置为50px*/
}
index.js
import router from '@system.router' // 从system的routrt中导入router
export default {
data: {
picker1range:["1","2","3"],
picker2range:["较慢","舒缓","较快"]
}, // 注意 :data 右花括号和clickAction 之间必须加上,
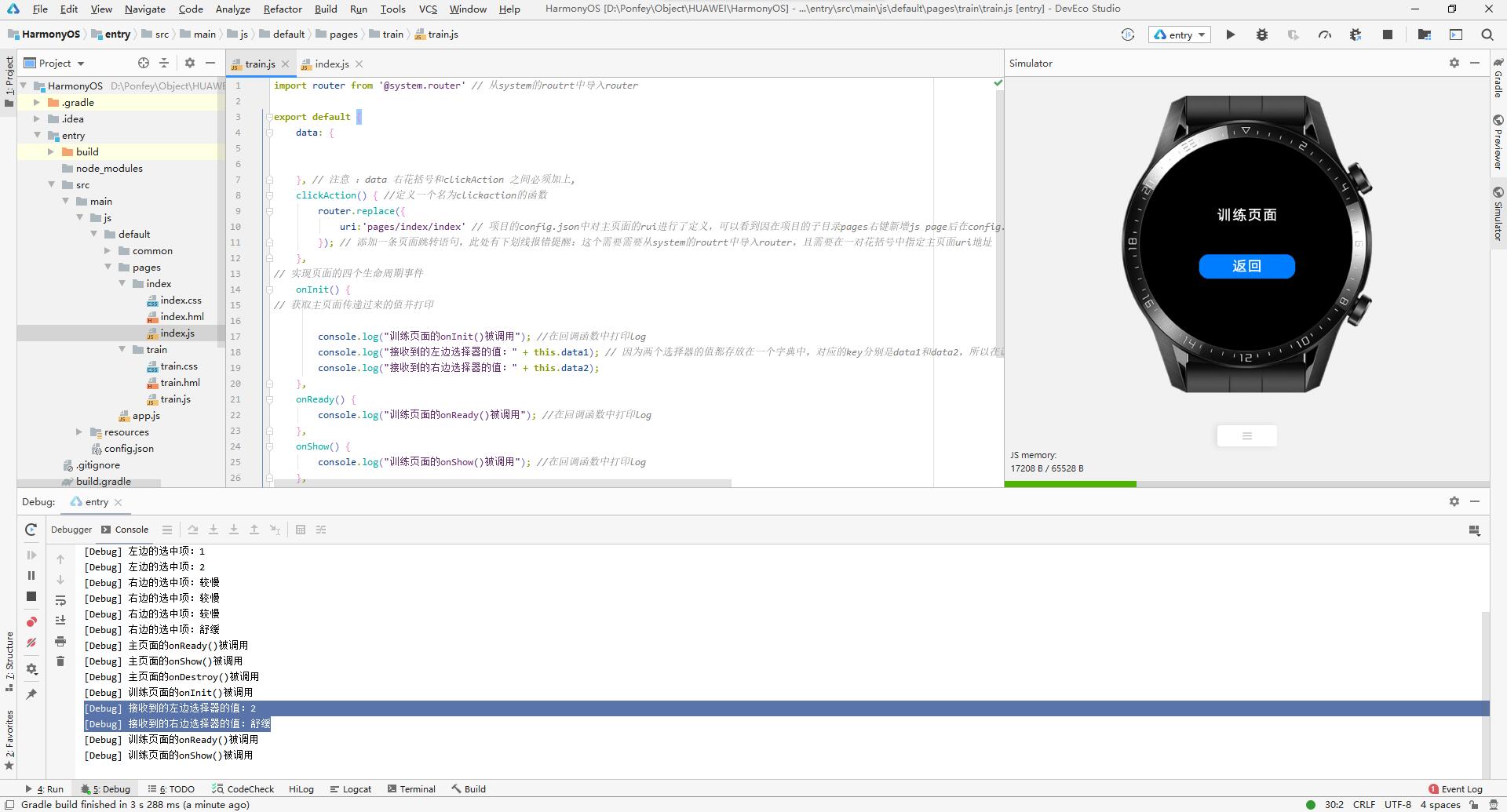
clickAction() { //定义一个名为clickaction的函数
router.replace({
uri: 'pages/train/train'
}); // 添加一条页面跳转语句
},
// 实现页面的四个生命周期事件
onInit() {
console.log("主页面的onInit()被调用"); //在回调函数中打印log
},
onReady() {
console.log("主页面的onReady()被调用"); //在回调函数中打印log
},
onShow() {
console.log("主页面的onShow()被调用"); //在回调函数中打印log
},
onDestroy() {
console.log("主页面的onDestroy()被调用"); //在回调函数中打印log
}
}界面预览