实现效果:在主页面和训练页面中华按钮的背景色都显示为黑色,按钮的文本分别为“点击开始”、“点击重新开始”,按钮的文本显示的大一些,在训练页面显示总计需要坚持的秒数。
index.hml
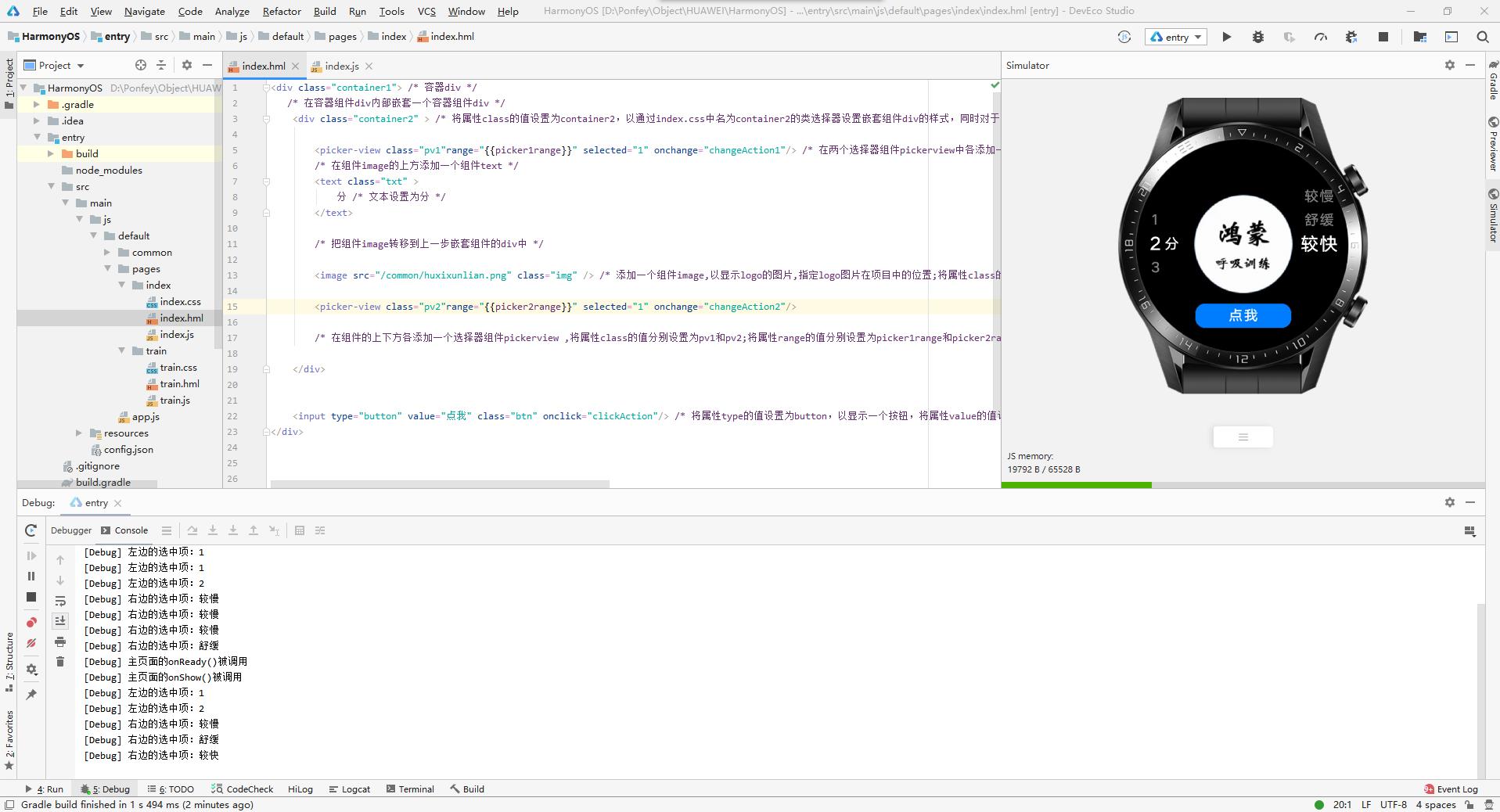
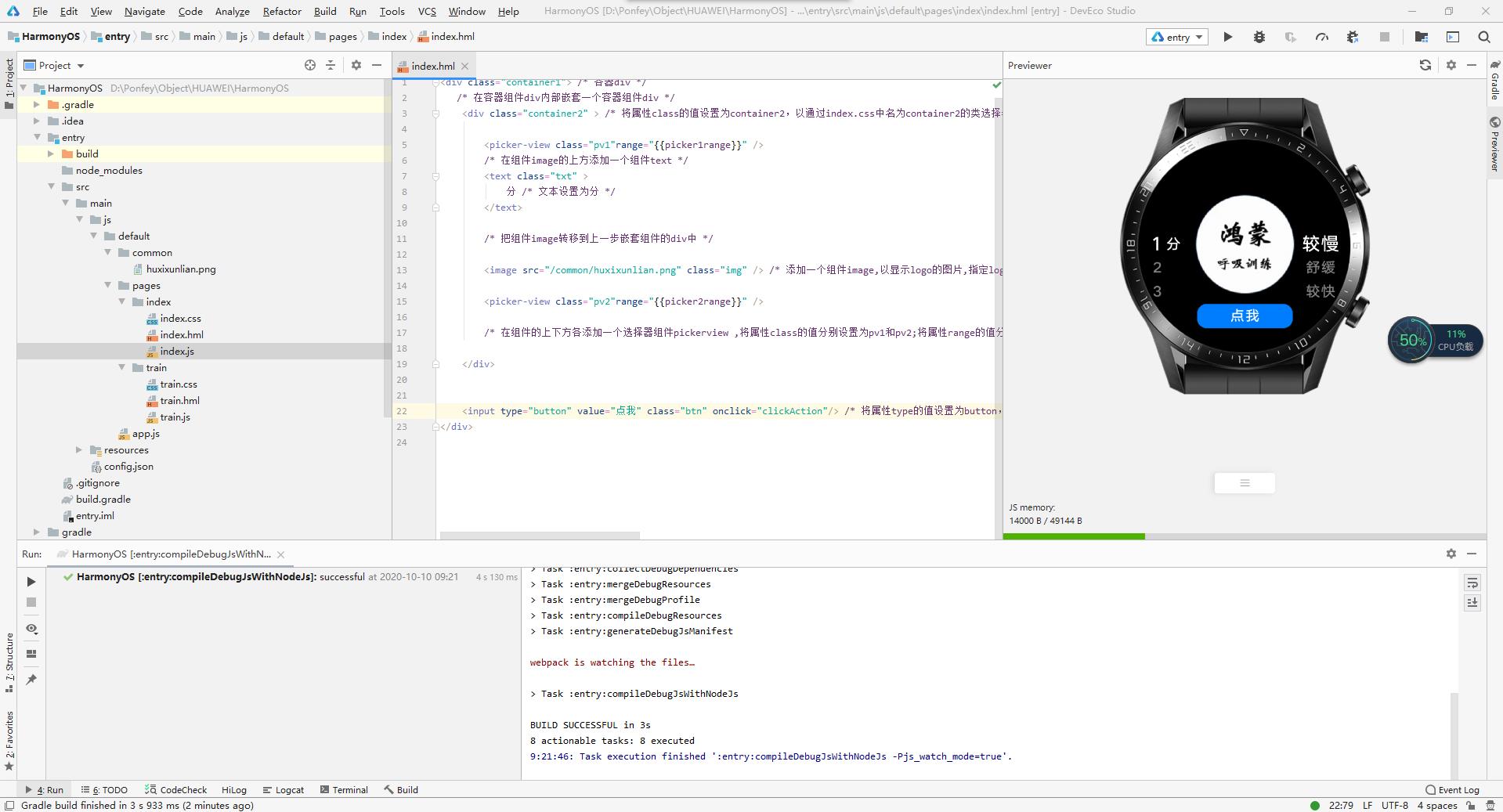
<div class="container1"> /* 容器div */
/* 在容器组件div内部嵌套一个容器组件div */
<div class="container2" > /* 将属性class的值设置为container2,以通过index.css中名为container2的类选择器设置嵌套组件div的样式,同时对于外部的组件div将其属性class的值设置为container1 */
<picker-view class="pv1"range="{{picker1range}}" selected="1" onchange="changeAction1"></picker-view> /* 在两个选择器组件pickerview中各添加一个selected属性,并将值设置为1,预览效果:默认选中的都是中间的选项;再添加一个onchange属性,设置为两个函数名changeAction1、changeAction2 */
/* 在组件image的上方添加一个组件text */
<text class="txt" >
分 /* 文本设置为分 */
</text>
/* 把组件image转移到上一步嵌套组件的div中 */
<image src="/common/huxixunlian.png" class="img" ></image> /* 添加一个组件image,以显示logo的图片,指定logo图片在项目中的位置;将属性class的值设置为img以通过index.css中名为img的类选择器设置组件image的样式 */
<picker-view class="pv2"range="{{picker2range}}" selected="1" onchange="changeAction2"></picker-view>
/* 在组件的上下方各添加一个选择器组件pickerview ,将属性class的值分别设置为pv1和pv2;将属性range的值分别设置为picker1range和picker2range*/
</div>
<input type="button" value="点击开始" class="btn" onclick="clickAction"/> /* 将属性type的值设置为button,以显示一个按钮,将属性value的值设为点击开始,以设置按钮上设置的文本,将属性class的值设为btn,以通过index.css中名为btn的类选择器,设置按钮的样式 ;再添加一个属性onclick,点击后触发按钮事件*
</div>index.css
.container1 { /*将类选择器名称修改为container1*/
flex-direction:column ; /*文本框和按钮是竖向排列的,需要在类选择器中添加一个样式,以竖向排列容器内的所有div组件*/
/*display: flex; 删除display样式,无需再使用弹性布局的显示方式*/
justify-content: center;
align-items: center;
/*left: 0px;
top: 0px; 定位容器div在页面坐标系中的位置,删除这两个样式 */
width: 454px; /* Watch最大的宽和高 */
height: 454px;
}
/* ## 页面坐标系
坐标原点是表盘的外接正方形的左上角,表盘的外接正方形的边长是454px,所有位于表盘之外且位于外接正方形之内的部分都不会被显示,不存在屏幕适配的问题。*/
/*添加一个类选择器名为container2以设置嵌套组件div的样式*/
.container2 {
flex-direction: row; /*将值设为row,以横向排列容器内的所有组件*/
justify-content: center;/*将justify-content和align-items值都设为center,以让容器内的组件都在水平方向和竖直方向都居中显示*/
align-items: center;
margin-top: 50px; /*将margin-top的值设置为50px以让嵌套容器组件和表盘的上边缘间隔一定的距离*/
width: 454px;
height: 250px;
}
/*添加一个类选择器pv1以设置左边的选择去组建pickerview的样式*/
.pv1 {
width: 30px;
height: 250px;
}
/*添加一个类选择器pv2以设置右边的选择去组建pickerview的样式*/
.pv2 {
width: 80px;
height: 250px;
}
/*添加一个类选择器txt以设置显示 分 这个文本框的样式*/
.txt {
text-align: center; /*让文本在水平方向居中显示*/
width: 50px;
height: 36px;
}
.img {/* 添加一个名为img的类选择器以设置组件image的样式,因为logo图片的宽高都是208px,所以将宽度设置为208px */
width: 208px;
height: 208px;
margin-left: 15px; /*在logo的左右两边各留出一段空隙,在类选择器img中将margin-left和margin-right 的值设置为15px*/
margin-right: 15px;
}
.btn { /*通过btn的类选择按钮的样式*/
width: 200px;/*将宽度设置为200px*/
height: 50px;/*将高度设置为50px*/
font-size: 38px;/*添加一个font-size按钮大小文本,设置为38px,这里需要注意在运动手表中文本的大小只支持30px和38px,默认30px*/
background-color: #000000;/*添加一个background-color样式,背景色为黑色*/
border-color: #000000;/*添加一个background-color样式,按钮边框色为黑色*/
}train.hml
<div class="container"> /* 容器div */
<text class="title">
总共需要坚持{{seconds}}秒
</text> /* 文本框text */
<input type="button" value="点击重新开始" class="btn" onclick="clickAction"/> /* 将属性type的值设置为button,以显示一个按钮,将属性value的值设为点击重新开始,以设置按钮上设置的文本,将属性class的值设为btn,以通过index.css中名为btn的类选择器,设置按钮的样式 ;再添加一个属性onclick,点击后触发按钮事件*
</div>train.css
.container {
flex-direction:column ; /*文本框和按钮是竖向排列的,需要在类选择器中添加一个样式,以竖向排列容器内的所有div组件*/
/*display: flex; 删除display样式,无需再使用弹性布局的显示方式*/
justify-content: center;
align-items: center;
/*left: 0px;
top: 0px; 定位容器div在页面坐标系中的位置,删除这两个样式 */
width: 454px; /* Watch最大的宽和高 */
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 400px;
height: 40px;
}
/* ## 页面坐标系
坐标原点是表盘的外接正方形的左上角,表盘的外接正方形的边长是454px,所有位于表盘之外且位于外接正方形之内的部分都不会被显示,不存在屏幕适配的问题。*/
.btn { /*通过btn的类选择按钮的样式*/
width: 300px;/*将宽度设置为300px,文本变大后按钮的宽度可能不够调整一下*/
height: 50px;/*将高度设置为50px*/
font-size: 38px;/*设置按钮文本大小*/
background-color: #000000;
border-color: #000000;
margin-top: 40px;/*按钮与上面的文本保持一段距离间隔*/
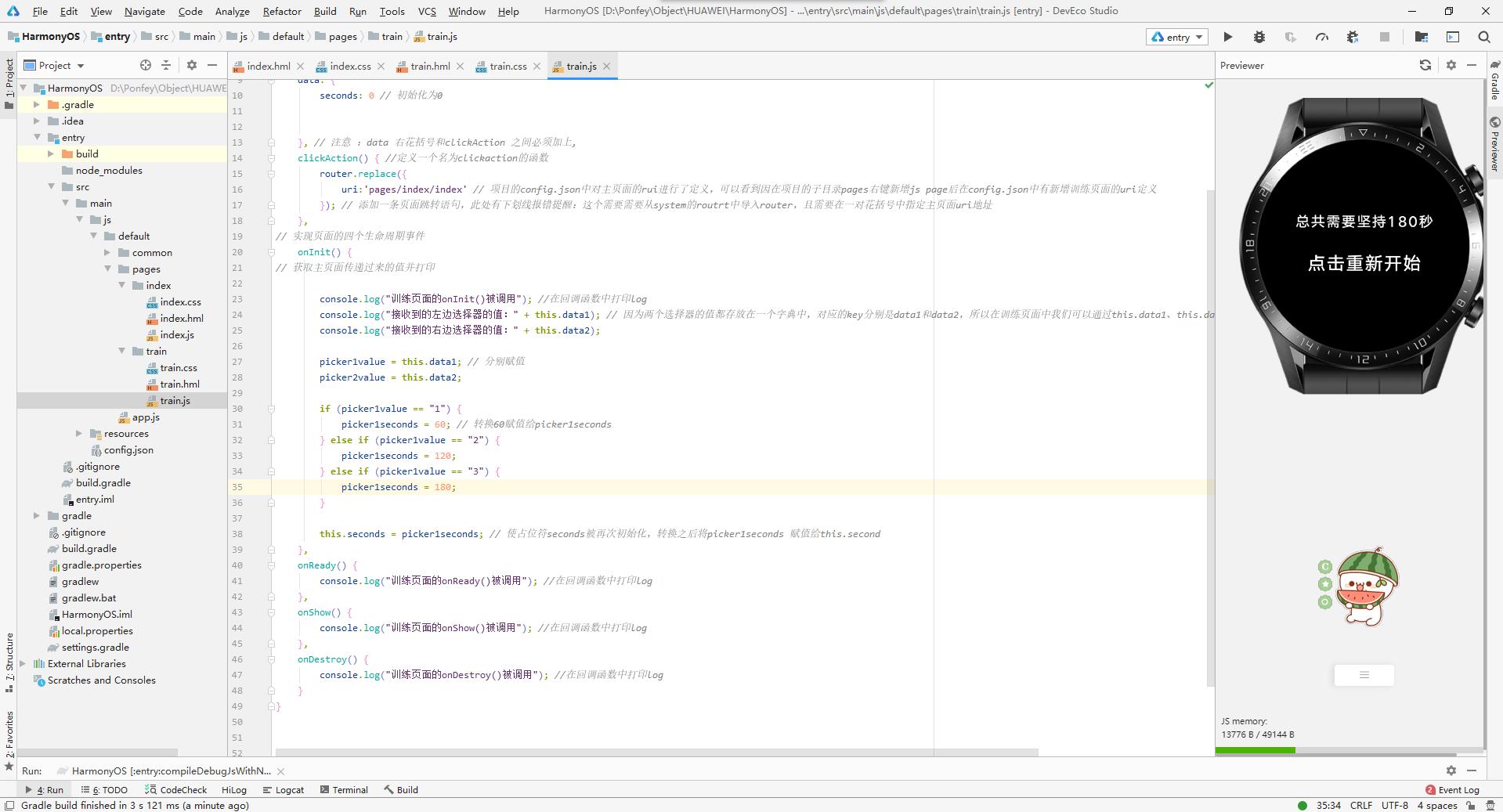
}train.js
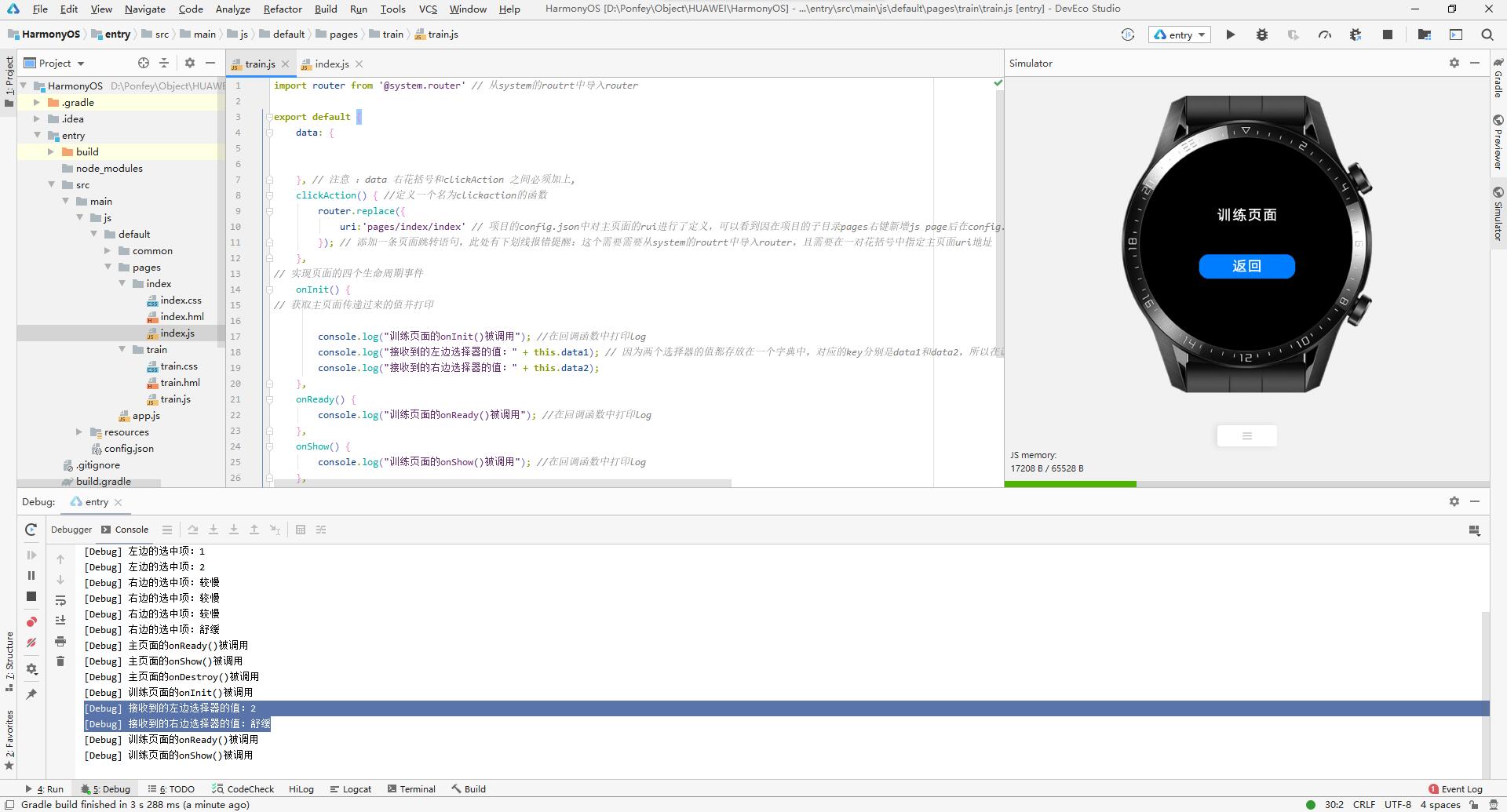
import router from '@system.router' // 从system的routrt中导入router
var picker1value = null;
var picker2value = null;
var picker1seconds = null; // 主页面中左边选择器的值单位是分,在训练页面中需要显示的是秒,需要进行数值转换
export default {
data: {
seconds: 0 // 初始化为0
}, // 注意 :data 右花括号和clickAction 之间必须加上,
clickAction() { //定义一个名为clickaction的函数
router.replace({
uri:'pages/index/index' // 项目的config.json中对主页面的rui进行了定义,可以看到因在项目的子目录pages右键新增js page后在config.json中有新增训练页面的uri定义
}); // 添加一条页面跳转语句,此处有下划线报错提醒:这个需要需要从system的routrt中导入router,且需要在一对花括号中指定主页面uri地址
},
// 实现页面的四个生命周期事件
onInit() {
// 获取主页面传递过来的值并打印
console.log("训练页面的onInit()被调用"); //在回调函数中打印log
console.log("接收到的左边选择器的值:" + this.data1); // 因为两个选择器的值都存放在一个字典中,对应的key分别是data1和data2,所以在训练页面中我们可以通过this.data1、this.data1获取传递过来的左右边选择器的值
console.log("接收到的右边选择器的值:" + this.data2);
picker1value = this.data1; // 分别赋值
picker2value = this.data2;
if (picker1value == "1") {
picker1seconds = 60; // 转换60赋值给picker1seconds
} else if (picker1value == "2") {
picker1seconds = 120;
} else if (picker1value == "3") {
picker1seconds = 180;
}
this.seconds = picker1seconds; // 使占位符seconds被再次初始化,转换之后将picker1seconds 赋值给this.second
},
onReady() {
console.log("训练页面的onReady()被调用"); //在回调函数中打印log
},
onShow() {
console.log("训练页面的onShow()被调用"); //在回调函数中打印log
},
onDestroy() {
console.log("训练页面的onDestroy()被调用"); //在回调函数中打印log
}
}