探讨在软件开发中,版本号定义的重要性和常见实践方法。将深入分析经典的版本号命名方式(如X.Y.Z),以及其他一些创新的命名模式。此外,还讨论如何根据项目的规模和复杂度来选择合适的版本号定义策略,以及这些策略如何影响软件的兼容性和可维护性。将通过一系列实际案例来展示不同开源项目是如何管理和定义其版本号的。
通过一个简单的数据复制场景探讨了循环优化的方法与实践。通过对基本循环结构的分析,提出了一种利用switch语句结合循环来提升性能的策略,并讨论了不同编译器优化级别的影响。实验结果显示,在特定条件下,该方法能够显著提高程序运行效率。
在Linux环境中创建一个类似于Windows回收站的功能,以便在误删除文件后能够轻松恢复。此外,我们还将设置一个定时任务来自动清理回收站中的旧文件,确保磁盘空间得到有效管理。
在Java应用中有效整合阿里云对象存储服务(OSS),实现文件的自动化下载。通过编写测试用例,初始化OSS客户端,遍历存储桶内的文件资源,并将它们安全下载至本地目录。同时,涵盖目录结构的自动创建及异常处理策略,确保数据传输的完整性和可靠性。
getSystemInfo_v0.0.1.bat

调试预览 小程序首页展示:首页banner轮播图 小程序首页展示:首页banner轮播图 小程序播放器页面展示:(目前暂未开发歌词同步显示) 开发流程分析 1、swiper组件:滑块视图容器,用于实现轮播图 2、scroll-view组件:用于可滚动视图区域 3、image组件:定义图片,类似HTML中<img>标签 4、slider组…
[zhupengfei@zabbix-proxy-centos7-jiangsu-unicom ~]# sudo ssh-keygen # 建立密钥对 [zhupengfei@zabbix-proxy-centos7-jiangsu-unicom ~]# cd .ssh [zhupengfei@zabbix-proxy-centos7-jiangs…
通过读取运行时文件系统/proc/net/dev中的网络实时数据,并通过简单计算得到的。 [zhupengfei@devops-ubuntu-shanghai-area7 scripts]$ vim net.sh #!/bin/bash ethn=$1 while true do RX_pre=$(cat /proc/net/dev | grep …
前言 在日常开发中,经常会有发布需求,而且还会遇到各种环境,比如:线上环境、测试环境,开发环境。最简单的就是手动构建、上传服务器,但这种方式太过于繁琐,使用jenkins持续集成可以完美地解决这个问题, Jenkins构建也有很多种方式,现在使用比较多的是自由风格的方式。针对单个项目的简单构建,这种方式已经足够了,但是针对多个类似且又存在差异的项目…

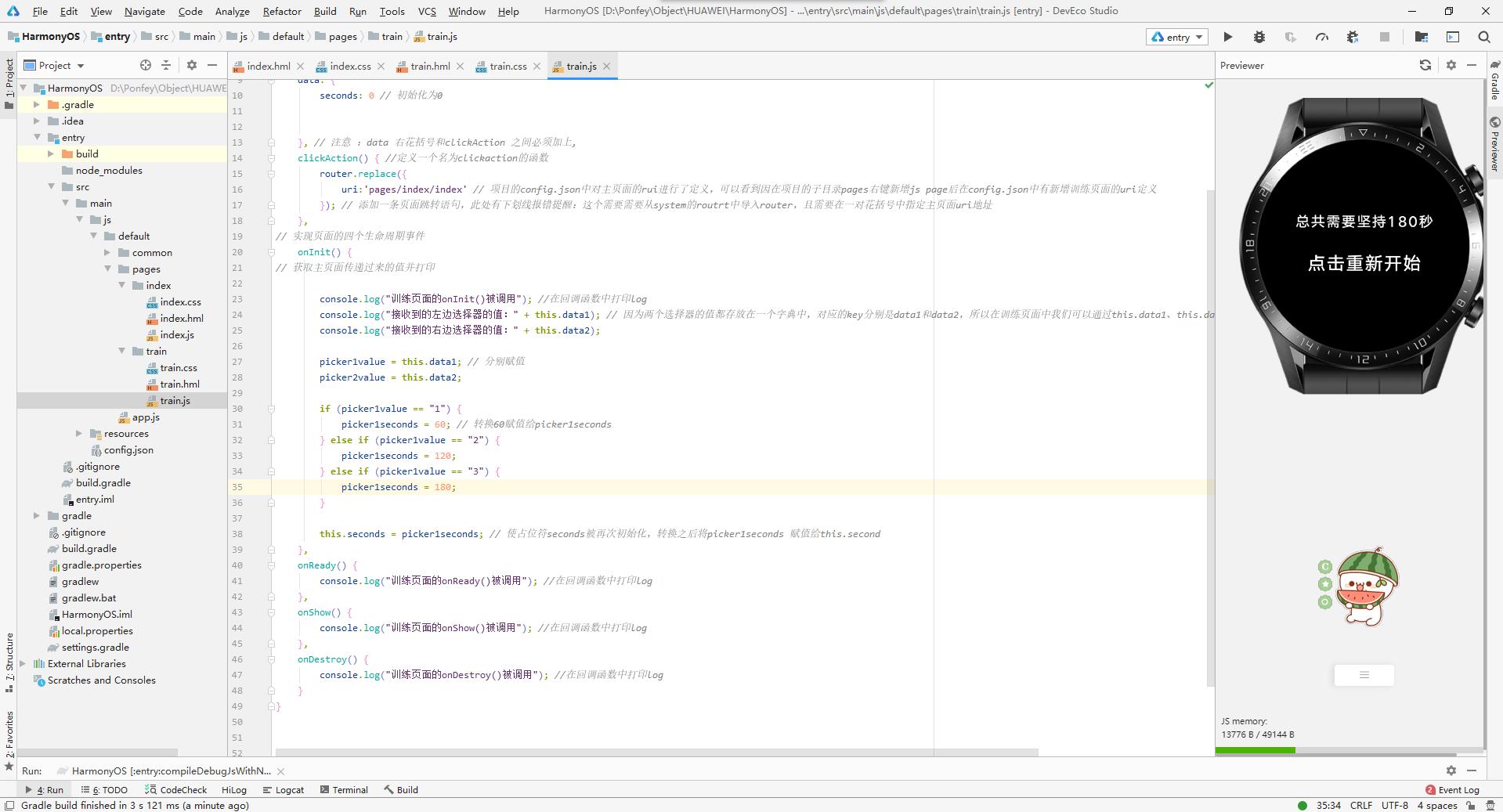
实现效果:在主页面和训练页面中华按钮的背景色都显示为黑色,按钮的文本分别为“点击开始”、“点击重新开始”,按钮的文本显示的大一些,在训练页面显示总计需要坚持的秒数。 index.hml <div class="container1"> /* 容器div */ /* 在容器组件div内部嵌套一个容器组件div */ &…
